 |
Непереведённая статья
Вы можете помочь проекту переведя её до конца. |
Markdown – это способ форматирования текста и вставки изображений. Он используется в Habitica во всех функциях чата во вкладке Общение, а также в заголовках и заметках задач, наград, и списков.
Изображения вставляемые с помощью Markdown могут быть размещены на любых сайтах. (Emoji также можно использовать для вставки маленьких изображений без помощи Markdown, но выбор изображений ограничен.)
Обратите внимание, что в мобильных приложениях форматирование Markdown (показанная в таблице ниже) может отображаться не так, как ожидалось.
Как показано в таблице ниже, заголовки разных уровней могут быть созданы указанием перед текстом одним или несколькими # (хеш-метки). Наименьший заголовок использует шесть меток. Хеш-метки должны быть в начале строки и между ними должен быть пробел и текст заголовка; В противном случае метки хеша останутся видимыми, и текст не будет увеличен. В чате используйте заголовки только тогда, когда они необходимы, поскольку они занимают много места.
| Отображаемое | Код разметки | Примечания |
|---|---|---|
| Заголовок 1 | # Заголовок 1 | Заголовки должны начинаться с новой строки |
| Заголовок 2 | ## Заголовок 2 | Они также занимают очень много места в окне |
| Заголовок 3 | ### Заголовок 3 | |
| Заголовок 4 | #### Заголовок 4 | Самый маленький заголовок – 6 знаков # |
| Текст курсивом | *Текст курсивом* _Текст курсивом_ |
_ можно заменить на * |
| Жирный текст | **Жирный текст** | |
| ~~Зачеркнутый текст~~ | ||
| Жирный текст курсивом | ***Жирный текст курсивом*** | |
| _Не курсив_
#Не заголовок# **Не жирный** |
\_Не курсив\_
\#Не заголовок\# \*\*Не жирный\*\* |
Если вы хотите написать символ используемый в Markdown, поставьте перед ним обратный слэш |
| `code` | Для международных пользователей у которых нет знака ` (тильда) на клавиатуре, вы можете написать его комбинацией клавиш Alt и 96 | |
|
> Multi line blockquote | Use this to quote the part of another message that you are referring to |
|
> Nested
>> Blockquote |
Use this to quote multiple responses within a message that you are referring to |
 |
После фразы "This is standard text", дважды нажмите Enter или Shift-Enter, чтобы начать новый абзац. Добавьте четыре пробела перед "This is a highlighted paragraph" | Используйте, чтобы выделить абзац |
 |
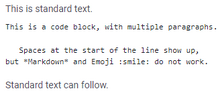
On a new line, enter three backticks (```).
On subsequent lines, just enter the code. Long paragraphs will wrap automatically. Enter or Shift-Enter creates a line break. Enter or Shift-Enter twice adds a blank line. End the code block with another line of three backticks (```). Unlike the previous highlighted text method, this does not require four spaces at the start of every paragraph |
For international users that don't have the ` (backtick) character on the keyboard, you can insert it by typing "96" while pressing ALT |
| One line of text Another one under it |
Enter or Shift-Enter twice in a chat window to produce this. Alternatively, type two spaces after the first line and press Enter or Shift-Enter once | Type text, make a blank line, type text. -OR- Type text, type two spaces, go to next line, type text. Note that in the mobile apps, the former will give you a blank line between the two lines of text |
| One line of text Another one under it with an empty line separating them |
Enter or Shift-Enter twice, (or   or  ), Enter or Shift-Enter twice again in a chat window to produce this | Type text, make a blank line, type the non breaking space marker, make a blank line, type text |
| Manually Pad Text |   in front of words to be able to have multiple spaces between words | This is good for centering or tabbing task headings |
| • Bullet Points | On a new line type + or * or - followed by a space | For international users that don't have the + (plus) character on the keyboard, you can insert it by typing "43" while pressing ALT |
| Horizontal Line | Enter or Shift-Enter twice, ---, and Enter or Shift-Enter twice again in a chat window to produce this. Alternatively, Enter or Shift-Enter once, three underscores (___), and Enter or Shift-Enter again | Type text, make a blank line, type three dashes, make a blank line, type text. -OR- Type text, go to next line, type three underscores, go to next line, type text. Note that horizontal lines created via either method do not show up on the mobile apps |
| Таблица текста Заголовок1 Заголовок2 |
Заголовок1 | Заголовок2 |
Отлично подходит для автоматического выравнивания текста с заголовком. |
| Текст ссылки | [Текст ссылки](URL_ссылки) Например: |
Обратите внимание, что между квадратными и круглыми скобками не должно быть пробела |
| Файл:Zombie hatching potion.png |  | Альтернативный текст не отображается, но должен присутствовать. Вводите полный URL на ваше изображение (которое будет масштабировано) |
| :smiley: | Шпаргалка по Emoji насчитывает сотни эмоций, но если код не работает, вы можете использовать свою таблицу символов (mac windows), чтобы вставить его |
Обход работы Markdown
Markdown может быть чрезвычайно полезным, но временами он может мешать. Следующая таблица содержит известные проблемы, с которыми игроки могут столкнуться и их решения:
| Вы получаете | Вы хотите | Решение | Примечания |
|---|---|---|---|
| 1. Пункт первый
1. Пункт второй 1. Пункт третий |
1. Пункт первый
2. Пункт второй 3. Пункт третий |
1\. Пункт первый
2\. Пункт второй 3\. Пункт третий |
Markdown интерпретирует строку, начинающуюся с цифры, за которой следует точка в качестве пронумерованного элемента списка. Если Markdown сбрасывает нумерацию, когда это не предполагается, то вставка обратного слэша между цифрой и точкой решает проблему. |
Особые возможности Markdown
В следующей таблице приведены некоторые ухищрения, которые можно использовать везде, где поддерживается Markdown
| Отображаемое | Код разметки | Примечания |
|---|---|---|
| 𝕱𝖆𝖓𝖈𝖞 𝖙𝖊𝖝𝖙 𝖋𝖔𝖓𝖙 | Используйте https://lingojam.com/FancyTextGenerator для генерации текста. Не латинские символы пока не поддерживаются | Существует несколько типов генерируемых фантазийных текстов, включая смайлики, включающие и перевернутый текст. Сгенерированный текст не будет доступен для поиска, поскольку он использует символы Юникода |
|  |
В задачах можно включить индикаторы хода выполнения, чтобы отображать относительный прогресс для каждого навыка, ежедневного дела или задачи (даже для каждого элемента контрольного списка) или вознаграждения, а также в остальной части Habitica, где поддерживается Markdown. На сайте можно найти больше примеров. | |
Математические формулы и графики (LaTeX)
 Пример (нажмите чтобы увеличить) |

Замените 'URLграфика' ссылкой изображения, созданной следующим образом:
|
Используется стандартный синтаксис разметки изображении в Markdown для вставки математических формул и графики.
Альтернативный текст не отображается, но должен присутствовать. Вводите полный URL на ваше изображение (которое будет масштабировано) |
Карты (используется OSM)
 Пример (нажмите чтобы увеличить) |

Найдите нужную позицию на карте OpenStreetMap.org и замените координаты и масштаб в приведенном примере на свои. Для https://www.openstreetmap.org/#map=19/51.50131/-0.12029 здесь 19 - уровень масштабирования, а два других числа - координаты |
Используется карта OpenStreetMap и staticMapLite.
Если вы копируете координаты прямо из адресной строки, не забудьте заменить косую черту (/) между координатами запятой (,). Также обратите внимание на то, что, хотя более низкие уровни масштабирования работают, они могут не отображаться четко на Habitica. Параметр size задает ширину и высоту прямоугольника с центром в текущей позиции, который будет обрезаться для создания окончательного изображения. |
См. также
- Официальное руководство по Markdown (англ.)
- Что такое Markdown? (англ.)
- 10-минутный Markdown-учебник (англ.)
