 |
Непереведённая статья
Вы можете помочь проекту переведя её до конца. |
Есть несколько пользовательских стилей, скриптов, расширений браузеров и букмарклетов, которые можно использовать, чтобы персонализировать вид и функциональность Habitica (ранее известный как HabitRPG).
Темы[]
Некоторые пользователи создали свои стили/темы/облики для изменения вида сайта, повышения полезности (напр., делая задания более компактными), или добавляя новые элементы (напр., анимации). Чтобы использовать эти стили, пользователи должны установить расширение браузера Stylish.
merfy's HabitRPG — Компактное пользовательская тема[]
- Основная статья: Merfy's HabitRPG: Custom Compact Edition
merfy's HabitRPG theme отображает задачи и списки намного тоньше и добавляет опцию, которая скрывает выполненные ежедневные задания, теги и не используемые навигационные кнопки; создает анимацию для питомцев и аватара; позволяет вам настроить под себя фон в шапке (наверху)/поле задач; и/или убрать игровой вид сайта, для придания более рабочей обстановки.

Screenshot of merfy's HabitRPG theme
Dark Energy for HabitRPG[]
- Основная статья: Dark Energy Theme
Не нравится яркость Habitica? Хотите что-то с немного большим преимуществом? Тогда этот гладкий, стильный скин CSS от Malachi Draven — именно то, что вам нужно! Эта тема полностью заменяет почти каждый элемент на каждой странице Habitica, включая пользовательские значки! Вы можете установить тему Dark Energy одним щелчком мыши!

Screenshot of Dark Energy - HabitRPG, by Malachi Draven
Habitica Darker[]
- Основная статья: Habitica Darker style
Стиль Habitica Darker предназначен для тех, кому нравится, как выглядит Habitica, но нужна более темная цветовая палитра.

Screenshot of Habitica Darker
Ultra Compact Animated Style[]
- Основная статья: Ultra Compact Animated Style
Ultra Compact Animated Style максимально увеличивает площадь экрана. Он удаляет почти все пустое пространство между задачами и столбцами, сжимает все над задачами и делает другие вещи более темными, чтобы задачи выделялись. Он также размещает фон (многие на выбор) за панелями статистики и аватарами. (Инструкции по изменению фона и цвета текста на панели инструментов по вашему вкусу находятся в примечаниях.) Этот стиль включает в себя некоторые элементы из других стилей Habitica с некоторыми корректировками, включая исправление анимации, нарушенной в стиле Merfy.

Screenshot of Ultra Compact Animated Style
Final Habitica VII[]
- Основная статья: Final Habitica VII
Готовы наконец жить фантазией? Final Habitica VII отправит вас в ностальгическое путешествие по классическому меню, вдохновленному золотым веком японских ролевых игр. Особенности включают в себя: компактный новый дизайн; переработана статистика героя; анимированные аватары; столбцы стоимости предметов; раструбы материи; нестандартный шрифт и восхитительное чувство ностальгии!

Screenshot of Final Habitica VII
Final Data VII[]
- Основная статья: Final Data VII
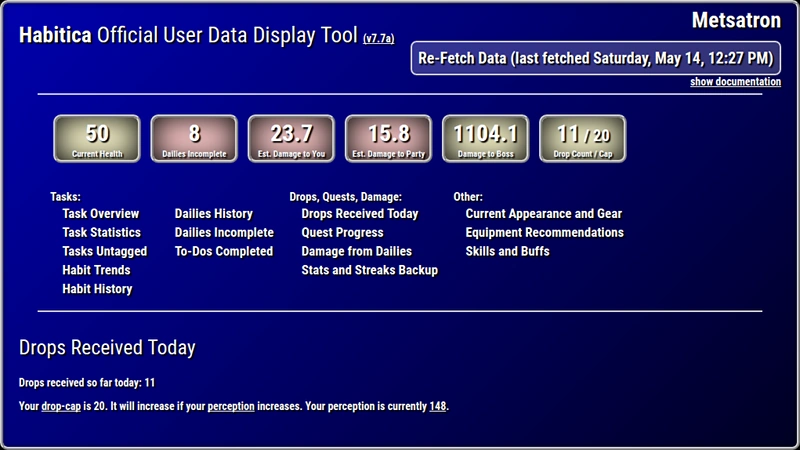
Создатель Final Habitica VII представляет совершенно новый способ использования инструмента отображения данных. Введение окончательных данных VII. Особенности включают в себя: настраиваемый градиент фона и цвета границ; собственный шрифт; и еще ностальгия!

Screenshot of Final Data VII
Data Display Tool White on Black[]
- Основная статья: Data Display Tool White on Black
Отображает инструмент отображения данных с белым текстом на черном фоне и серыми диаграммами.

Screenshot Data Display Tool White on Black
Букмарклеты[]
Как использовать букмарклеты[]
Добавление букмарклета в ваш браузер.
Чтобы установить один из букмаркелтов ниже, для начала создайте новую вкладку в вашем браузере. Перетащите её на свою панель инструментов для быстрого использования. Отредактируйте закладку убрав из неё URL и вставив JavaScript код показанный ниже. Назовите её, чтобы вам было понятно, что она делает.
Чтобы использовать букмарклет, нажмите по нему будучи на соответствующей странице Habitica.
Букмарклеты связанные с уведомлениями будут работать только если вы находитесь на сайте Habitica, и только если вы получили какие-нибудь уведомления с последней вашей перезагрузки сайта.
Показать все уведомления[]
Этот букмарклет показывает пользователю все уведомления, появившееся после последней перезагрузки страницы.
javascript:$(".ui-pnotify-history-all")[0].click()
Показать последнее уведомление[]
Этот букмарклет позволяет пользователю вызвать самое свежее уведомление.
javascript:$(".ui-pnotify-history-last")[0].click()
Создать Markdown-ссылку на Вики-страницу[]
Используйте этот букмарклет на сайте, чтобы создать ссылку на текущую страницу в формате Markdown (полезно для вставки в чатах таверны, какой-нибудь гильдии или команды).
javascript:prompt('Markdown-ссылка на эту страницу:','['+document.title.replace(' - Habitica Вики - Wikia','')+']('+document.location.href+')')
Другие пользовательские стили и расширения[]
Также есть бесчисленное количество нетематических пользовательских стилей и расширений для игры, некоторые из них перечислены ниже:
Unscroll Habitica Chat Messages[]
Allows each individual message in Habitica's Tavern, Guilds, or party chat to be up to 600 pixels in height, largely eliminating the need to scroll individual posts in chats.
Boss Button[]
Hides the game-looking elements of Habitica so you can use it in school or at work.
Boss Button CSS Extension[]
Similar to the above Boss Button but easier to install. Hides all the gamified Habitica images to leave a professional impression.
Hide Level Numbers[]
Makes the level numbers and buff/rebirth indicators invisible until you hover over an avatar in the page header.
Large Print Habit[]
Increases the size of most of the fonts and emoji on the website.
Mount Fade Out[]
Causes mounts to temporarily disappear when you hover your mouse over an avatar.
Phobia Protection[]
Hides pets, mounts, and quest bosses for snakes, spiders, rats, and bees.
